
Замечательный урок Фотошопа на русском языке
специально для пользователей нашего сайта DesignJunkie.Ru
Обзор – Что мы будем использовать:
Мы будем использовать всего 4 фотографии:
- 1. Наш Демон
- 2.
- 3.
- 4.
Шаг 1
Создаем новый документ 950px x 1200px. Размещаем на нем городской пейзаж. Затем переходим в меню Изображение (Image) > Коррекция (Adjustments) > Кривые (Curves) или просто нажимаем Cntrl + M, и придаем фону оттенок красного жара. Для этого ставим значения как на снимке.

Шаг 2
Теперь начнем создавать демона. Импортируем изображения человека и крыльев. Затем располагаем человека немного выше основания холста. Теперь, нажимаем Cntrl + T и изменяем размер крыльев и размещаем их на его лопатках.

Шаг 3
Теперь придадим месту прикрепления крыльев к спине более естественный вид. Для этого берем мягкую круглую Кисть (Brush Tool - B): диаметр 50px, цвет черный #000000, Жесткость (Hardness) 0% и Непрозрачности (Opacity) в пределах 30. Затем создаем слой-маску (Layer Mask) на каждом из крыльев: щелкаем на слое, содержащем одно из крыльев, затем щелкаем на значек слоя-маски (Layer Mask) на дне палитры слоев.
![]()
Теперь рисуем на слое-маске, в месте где лопатки соединяются с крыльями.
Иногда лучше щелкать мышью по одному разу, а не только щелкать и водить мышью, рисуя на слое-маске. Так будет проще постепенно отменять лишние изменения, если результат будет плохим.

Шаг 4
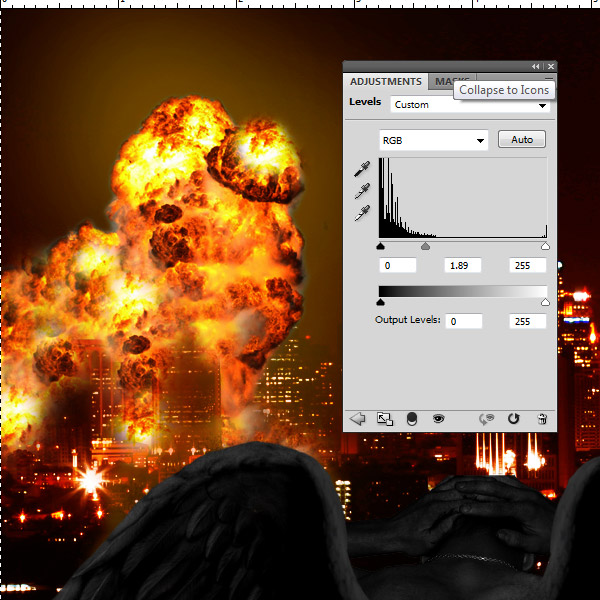
Этот шаг очень прост. Сначала объединим слои крыльев и человека. Для этого, Cntrl - щелкаем на каждом слое, который будем объединять, затем щелкаем правой кнопкой мыши, выбираем Объединить слои (Merge Layers). Затем добавляем корректирующий слой: выделяем слой, с которым мы работаем и переходим в меню Слой (Layer) > Новый корректирующий слой (New Adjustment Layer) > Уровни (Levels).

Нажимаем OK. Чтобы сделать изображение темнее, перемещаем три ползунка, как показано на снимке.

Шаг 5
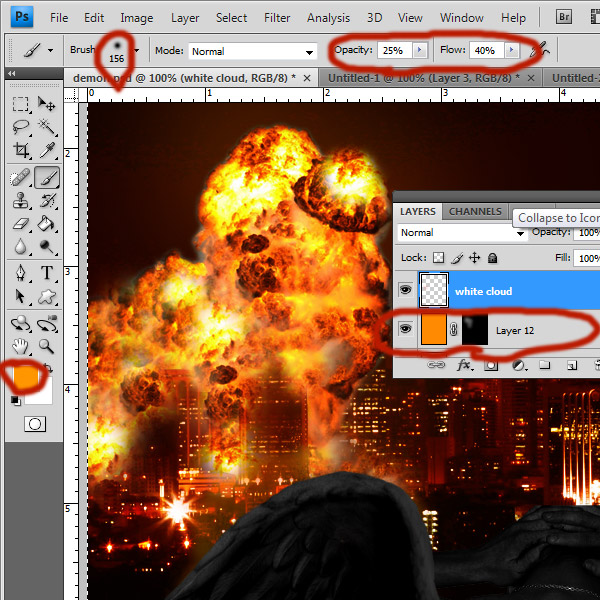
Давайте еще немного улучшим демона и добавим реалистичные тени . Создаем новый слой между человеком и корректирующим слоем. Теперь выбираем Кисть (Brush Tool - B) 60px в диаметре, Жесткостью (Hardness) 0%, Непрозрачностью (Opacity) 25% и Нажимом (Flow) 40%.
Теперь рисуем этой кистью тени. Нужно иметь в виду, что источник света будет размещен в верхней левой части картины, значит теней будет больше на правой стороне демона и под левым крылом. Также неплохо добавить тени в основания и верхние части крыльев.

Шаг 6
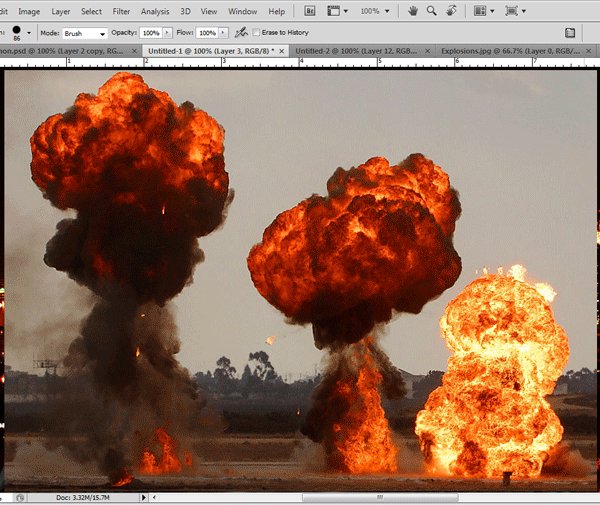
На этом шагу мы будем работать со взрывами! Импортируем изображение взрывов. Затем выбираем Инструмент Ластик (Eraser Tool - E) с параметрами: 80px, мягкая кисть, Непрозрачность (Opacity) 100%, и стираем области вокруг взрывов. Затем выбираем более мягкую кисть с непрозрачностью около 60% и нажимом (Flow) 100%, и проводим ей вокруг взрывов.
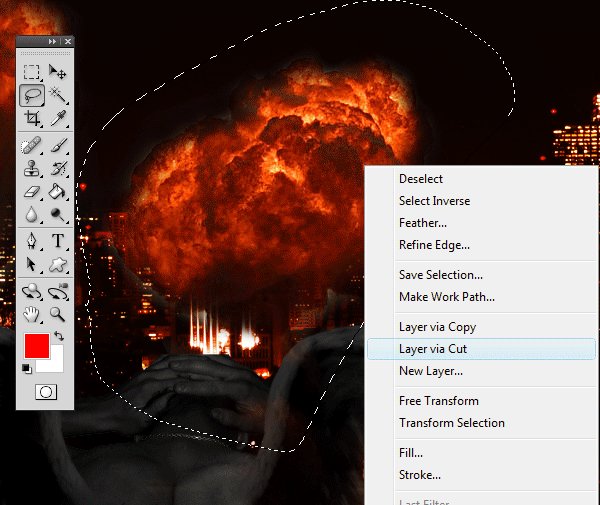
Затем проводим вокруг взрывов меньшей кистью (диаметр около 50px) c меньшей непрозрачностью (около 40%). Теперь можно поместить каждый взрыв в отдельный слой, выделив их либо Инструментом Перо (Pen Tool - P), либо Инструментом Лассо (Lasso Tool - L), либо Инструмент Область (Marque Tool - M).

Шаг 7
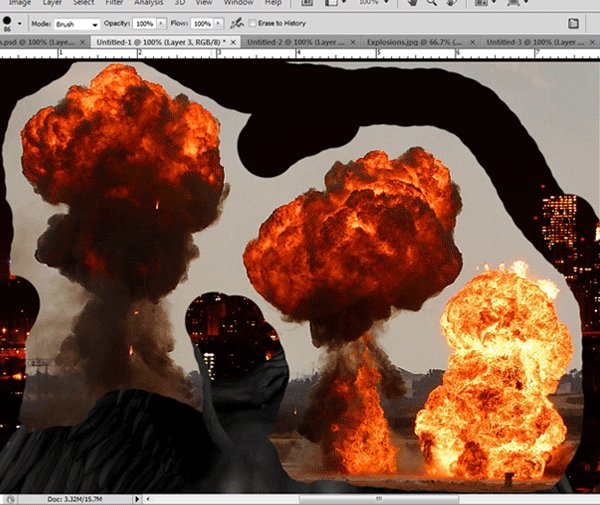
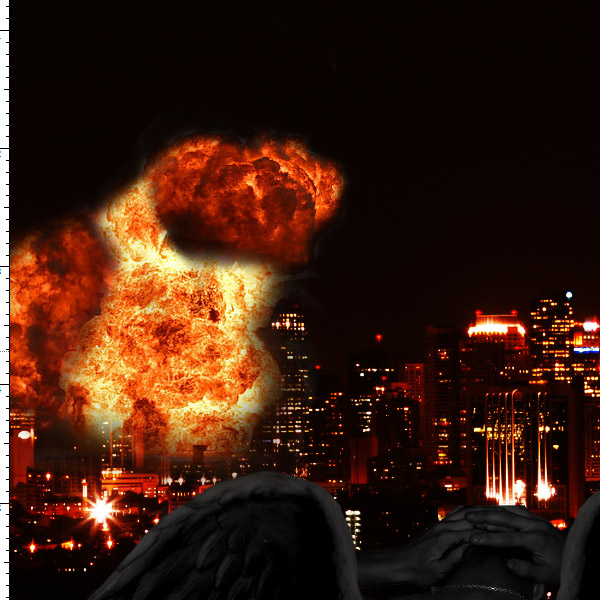
Теперь у нас есть три взрыва в отдельных слоях. Осталось собрать их вместе. Выберем место, которое будем взрывать. Пусть оно будет слева, чуть выше и левее крыла. Размещаем взрывы, и подгоняем их размер, используя Свободное Трансформирование (Cntrl + T).

Шаг 8
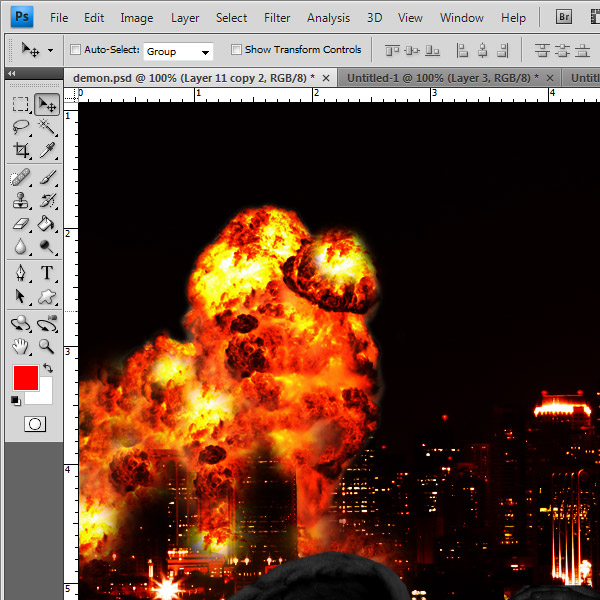
Теперь будем использовать Инструмент Штамп, чтобы взрыв выглядел естественно. Многие умеют пользоваться инструментом Штамп, но мы объясним тем, кто не умеет. Все что нужно, это выбрать Инструмент Штамп (Stamp Tool - S), удерживая Alt щелкнуть на образце(то, что мы хотим скопировать), а затем просто щелкаем в то место, куда мы хотим скопировать образец. Очень хороших результатов можно добиться, используя кисть с Жесткостью (Hardness) 0%.
После 10 минут штамповки, получаем довольно естественный взрыв. Лучше стереть те части взрыва, которые заслоняют собой здания: это отдалит взрывы и придаст изображению глубину.

Шаг 9
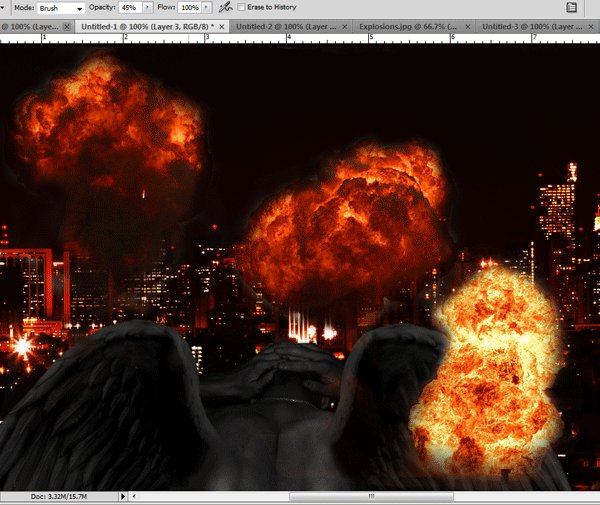
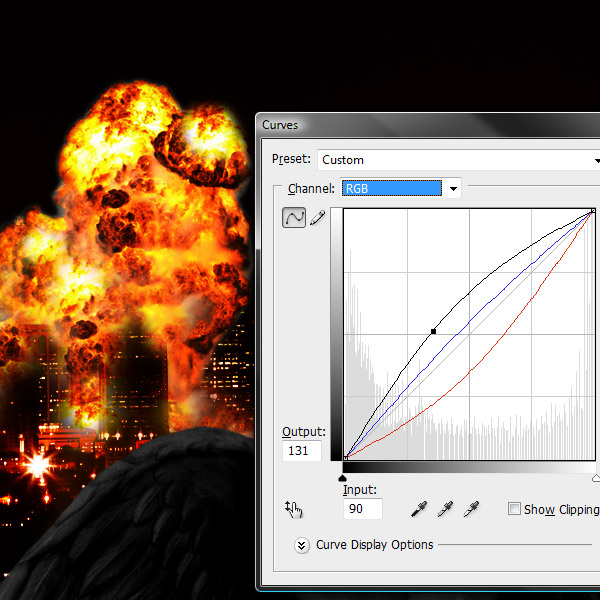
Этот шаг включает в себя две вещи. Во-первых, отрегулируем кривые уровней: выбираем слои взрывов, выбираем меню Слой (Layer) > Новый корректирующий слой (New Adjustment Layer) > Кривые (Curves) и пытаемся выставить более подходящие значения.

Во-вторых, создаем новый слой (Cntrl + Shift + N) позади взрыва и заливаем его ярко оранжевым цветом.
Потом щелкаем на значок добавления слоя-маски (Layer Mask) внизу палитры слоев и заливаем маску черным. Оранжевого цвета больше не видно. Затем выбираем кисть диаметром около 100px, Жесткостью (Hardness) 0, Непрозрачностью (Opacity) 40%, белого цвета и закрашиваем область около взрыва. Появившееся свечение придаст взрыву реалистичность.

Шаг 10
Пришло время окрасить город в оранжевый цвет! Это придаст взрыву потрясающий вид... Создаем новый Корректирующий слой: выбираем меню Слой (Layer) > Новый корректирующий слой (New Adjustment Layer) > Уровни (Levels). Располагаем Корректирующий слой выше оранжевого фона, который мы создали на предыдущем шагу. Можно установить значения уровней, показанные на снимке.

Шаг 11
Создаем новый слой над каждым слоем. Нажимаем Cntrl + Shift + E. Это объединит все в один слой. Теперь щелкаем правой кнопкой мыши по слою, выбираем Параметр наложения (Blending Mode) > Мягкий свет (Soft Light).
Шаг 12
Мы почти Закончили! Осталось добавить еще немного красок.
Рассчитаем, куда направлен свет от взрыва, и на каких предметах надо нарисовать отражения света. Затем создадим слой выше того, который получили на предыдущем шагу. Заливаем его другим ярко-оранжевым цветом (например #ff6c00). Потом щелкаем на значок добавления слоя-маски (Layer Mask) внизу палитры слоев и заливаем маску черным. Затем выбираем кисть диаметром около 25px, Жесткостью (Hardness) 0, Непрозрачностью (Opacity) 40% и Нажимом (Flow) 40%, белого цвета.
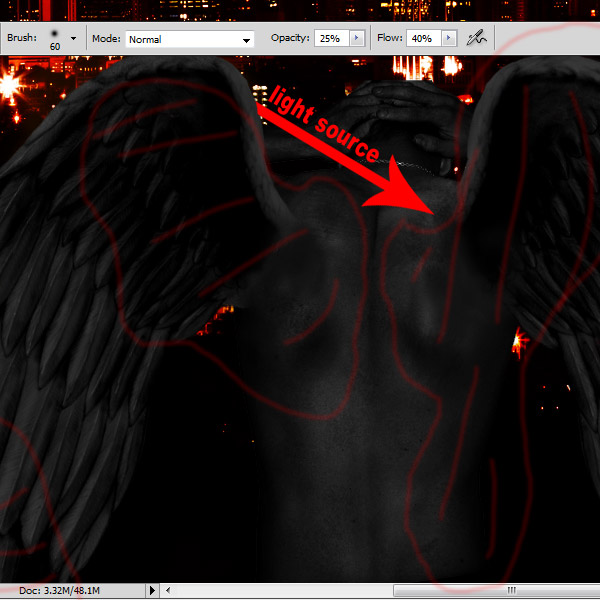
Но прежде чем начнем рисовать, посмотрим на диаграмму на снимке. На ней изображены участки, которые нужно окрасить, т.к. на них должен падать свет.
1. Лучше покрасить нижнюю часть, так как взрыв расположен среди зданий.
2. Отдаленные участки тоже нужно окрасить. Это придаст естественность взрыву.
3. На вершине правого крыла свет будет очень ярким. Лучше еще раз пройтись более тонкой кистью по самой вершине, чтобы переход был реалистичным.
4. Повторяем предыдущий шаг на другом крыле.
5. Это спина. Важно, что левое крыло отбрасывает тень на спину, поэтому необходимо создать резкий переход от света к тени вдоль линии на диаграмме. Правая лопатка - самый освещенный участок спины.
6. Это ключевая деталь. Используем тонкую кисть и увеличиваем масштаб, чтобы видеть пальцы достаточно близко. Нужно проводить лини на каждом пальце, чем выше линия - тем ярче.

Заключение
На создание теней и отражений света могут уйти часы. Но даже если вы плохо владеете Инструментами как Штамп, Уровни или Наложение, грамотно расположенные признаки освещения придадут изображению больше реализма, чем вы можете представить.
Чтобы завершить документ, добавим немного текста.

Вот и все, надеюсь Вам понравилось 
Оригинал - PSDtuts.com
Создаем огненного демона - Урок Photoshop
| ← Ошеломляющая атака драконов с 3D эффектами в Photoshop | Волшебное превращение - Урок Фотошоп → |
|---|
Комментарии:






















